Layout adattivo utilizzando HTML5 e CSS3 Utilizzando l'esempio della creazione di una landing page. Layout adattivo Utili strumenti di sviluppo web
Il layout adattivo del sito Web consente alle pagine Web di adattarsi automaticamente agli schermi di tablet e smartphone. Il traffico Internet mobile cresce ogni anno e, per elaborarlo in modo efficace, è necessario offrire agli utenti siti Web reattivi con un'interfaccia user-friendly.
I motori di ricerca utilizzano una serie di criteri per valutare la reattività di un sito quando viene visualizzato su dispositivi mobili. Google sta cercando di semplificare l'uso di Internet per i possessori di smartphone e tablet contrassegnando i siti adattati per i dispositivi mobili con un segno speciale mobile-friendly nei risultati di ricerca mobile. Yandex dispone anche di un algoritmo che privilegia i siti con versione mobile/responsive per gli utenti che effettuano ricerche mobile.
Puoi verificare la visualizzazione della pagina sui dispositivi mobili sui servizi e.
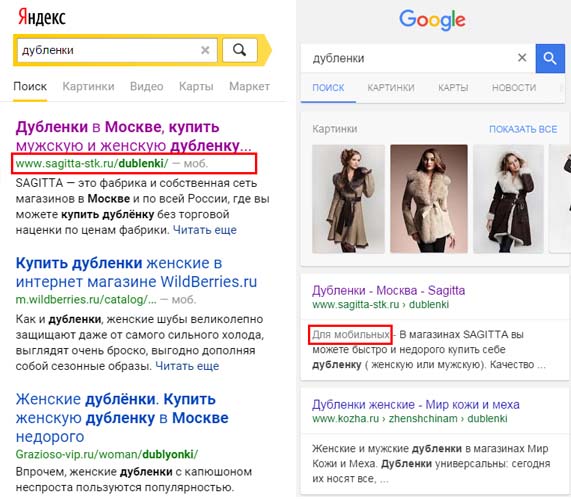
 Riso. 1. Risultati di ricerca mobile di Yandex e Google con una nota sulla compatibilità del sito con i dispositivi mobili. Cos'è il layout adattivo?
Riso. 1. Risultati di ricerca mobile di Yandex e Google con una nota sulla compatibilità del sito con i dispositivi mobili. Cos'è il layout adattivo? Il layout adattivo presuppone l'assenza di una barra di scorrimento orizzontale e di aree scalabili se visualizzato su qualsiasi dispositivo, testo leggibile e ampie aree per elementi cliccabili. Utilizzando le query multimediali, puoi controllare il layout e il posizionamento dei blocchi su una pagina, riorganizzando il modello in modo che si adatti alle diverse dimensioni dello schermo del dispositivo.
Le tecniche di base per la creazione di un sito Web reattivo sono fornite nell'articolo. Per il responsive design, la larghezza del contenitore del sito principale è impostata in % e può essere pari o inferiore al 100% della larghezza della finestra del browser. Anche la larghezza delle colonne della griglia è specificata in %. Nel responsive design, la larghezza del contenitore principale e delle colonne della griglia viene fissata utilizzando i valori px.
La tecnica di layout fluido adattivo discussa in questa lezione funzionerà perfettamente su un modello a due colonne, rendendo il sito adattivo e comodo per la visualizzazione su dispositivi mobili. Il modello presuppone un layout diverso del contenuto principale delle pagine; in questa lezione verrà discusso il layout della pagina principale.
Layout della home pageUna pagina è composta da tre blocchi principali: un'intestazione (header), un contenitore wrapper per il contenuto principale e la barra laterale e un piè di pagina (footer). Prendiamo 768px e 480px come punti di svolta nel design.
Nel primo punto nasconderemo il menu in alto e sposteremo la barra laterale sotto il contenitore con i post. Nel secondo punto, modificheremo la posizione degli elementi dell'intestazione, annulleremo il posizionamento dei pulsanti dei social network nei post e annulleremo l'avvolgimento delle colonne del piè di pagina.
 Riso. 2. Esempio di layout adattivo 1. Meta tag e sezione
Riso. 2. Esempio di layout adattivo 1. Meta tag e sezione 1) Aggiungi i file necessari alla sezione: un collegamento ai caratteri utilizzati, alla libreria jQuery e al plugin prefixfree (in modo da non scrivere prefissi del browser per le proprietà):
Layout del sito web adattivo
2. Intestazione della paginaInseriremo i seguenti elementi contenitore nell'intestazione della pagina:
logo ;
pulsante per mostrare/nascondere il menu principale;
Menu principale
LOGO
3. Blocca con un riassunto dell'articoloAvvolgeremo l'annuncio degli articoli con l'elemento:
 Progettare la Primavera
Progettare la Primavera
La lingua russa è molto ricca di parole legate alle stagioni e ai fenomeni naturali ad esse associati.
Continua a leggere ... 4. Barra lateraleNella colonna laterale aggiungeremo un elenco di categorie, post recenti e un modulo di iscrizione alla newsletter:
Categorie
Le ultime note Iscriviti alla newsletter 5. Piè di paginaNel piè di pagina della pagina inseriremo le informazioni sul copyright, i pulsanti dei social network e un collegamento e-mail:
Il mio blog © 2016 Scrivi una lettera $(".nav-toggle").on("click", function())( $("#menu").toggleClass("active"); ));
6. Stili CSS generaliStili generali, ripristina gli stili del browser predefiniti:
*, *:after, *:before ( box-sizing: border-box; riempimento: 0; margine: 0; transizione: .5s easy-in-out; /* aggiunge transizioni graduali per tutti gli elementi della pagina */ ) ul ( stile elenco: nessuno; ) a ( decorazione testo: nessuno; contorno: nessuno; ) img ( display: blocco; larghezza: 100%; ) h1, h2, h3, h4, h5, h6 ( famiglia di caratteri: "Playfair Display"; peso carattere: normale; spaziatura lettera: 1px; ) corpo ( famiglia di caratteri: "Open Sans", arial, sans-serif; dimensione carattere: 14px; altezza linea: 1; colore: #373737; background: #f7f7f7; ) /* aggiunge la pulizia del flusso per tutti i contenitori che contengono elementi figlio racchiusi al loro interno */ header:after, .container:after, footer:after, .widget-posts-list li:after, #subscribe:after ( contenuto: ""; display: tabella; chiaro: entrambi; ) /* classe di stile che controlla la larghezza del contenitore della griglia */ .container ( margine: 0 auto; larghezza: 100%; larghezza massima: 960px; riempimento: 015px )
7. Stili per l'intestazione e il suo contenuto intestazione (larghezza: 100%; sfondo: bianco; box-ombra: 3px 3px 1px rgba(0,0,0,.05); riempimento: 15px 0; margine-fondo: 30px; posizione: relativa; ) /* logo */ .logo ( display: blocco; float: sinistra; ) .logo span ( colore: bianco; display: blocco in linea; larghezza: 30px; altezza: 30px; altezza linea: 30px; bordo -raggio: 50%; margine: 5px 0; allineamento testo: centro; ombra testo: 2px 2px 1px rgba(0,0,0,.4); .logo span:nth-child(even) ( background: #F8B763; ) /* menu */ #menu ( float: right; ) #menu li ( display: inline-block; margin-right: 30px; ) #menu a ( colore: #111; trasformazione testo: maiuscolo; spaziatura lettere: 1px; peso carattere: 600; display: blocco; altezza linea: 40px; ) #menu a:hover ( colore: #EF5A42; ) #menu li :last-child ( margine destro: 0; ) /* modulo di ricerca */ #searchform ( float: destro; margine sinistro: 46px; display: inline-block; posizione: relativa; ) #searchform input ( larghezza: 170px; float: sinistro; bordo: nessuno; riempimento sinistro: 10px; altezza: 40px; overflow: nascosto; contorno: nessuno; colore: #9E9C9C; stile carattere: corsivo; ) Pulsante #searchform ( sfondo: trasparente; altezza: 40px; bordo: nessuno; posizione: assoluta; destra: 10px; colore: #EF5A42; cursore: puntatore; dimensione carattere: 18px; ) #searchform input:focus ( contorno: 2px solid #EBEBE3; ) /* pulsante di attivazione/disattivazione del menu visualizzato con larghezza 768px */ .nav-toggle ( display: none; posizione: relativa; float: destra; larghezza: 40px; altezza: 40px; margine sinistro: 20px; sfondo: #EF5A42; cursore: puntatore; ) .nav-toggle span ( display: blocco; posizione: assoluta; superiore: 19px; sinistra: 8px; destra: 8px; altezza: 2px; sfondo: bianco; ) .nav-toggle span:prima , .nav-toggle span:dopo ( contenuto: ""; posizione: assoluta; display: blocco; sinistra: 0; larghezza: 100%; altezza: 2px; sfondo: bianco; ) .nav-toggle span:prima ( top: -10px; ) .nav-toggle span:after ( bottom: -10px; ) /* classe che verrà aggiunta al menu in alto quando si fa clic sul pulsante e mostrerà il menu nascosto */ #menu.active ( max-height : 123px; ) 8. Stili per il blocco del contenuto principale /* contenitore sinistro */ .posts-list ( margin-bottom: 30px; larghezza: 64%; galleggiante: sinistra; ) /* blocco per l'articolo */ .post ( margin-bottom: 35px; ) .post-content p ( line-height: 1.5; padding-bottom: 1em; ) .post-image ( margin-bottom: 30px; ) .categoria (margine-bottom: 15px; ) .category a (colore: #F8B763; trasformazione testo: maiuscolo; ) .post-title (margine-bottom: 12px; dimensione carattere: 26px; ) /* blocco con " continua" pulsante lettura" e pulsanti dei social network */ .post-footer ( border-top: 1px solido #EBEBE3; border-bottom: 1px solido #EBEBE3; posizione: relativa; margine-top: 15px; ) .more-link ( posizione: relativa; visualizzazione: blocco in linea; trasformazione del testo: maiuscolo; altezza della riga: 0 22px; 1em; spazi bianchi: nowrap; ) .more-link:after ( contenuto: ""; display: blocco; posizione: assoluta; larghezza: 0; altezza: 0; superiore: 0; destra: 0; bordo: trasparente; larghezza bordo: 22px 18px; bordo -left-color: #3C3D41; trasformazione: TranslateX(100%) ) .post-social ( posizione: assoluta; sinistra: automatica; superiore: 50%; destra: 0; allineamento testo: destra; trasformazione: TranslateY(- 50 %); riempimento: 0; dimensione carattere: 12px; .post-social a (display: blocco in linea; margine sinistro: 8px; colore: #F8B763; larghezza: 25px; altezza: 25px; altezza linea: 23px; allineamento testo: centro; raggio bordo: 50%; bordo: 1px solido); */ .widget (imbottitura: 20px 15px; sfondo: bianco; dimensione carattere: 13px; margine inferiore: 30px; box-ombra: 3px 3px 1px rgba(0,0,0,.05); .widget-title ( dimensione carattere: 18px; riempimento: 10px; margine inferiore: 20px; allineamento testo: centro; bordo: 2px solido #F8B763; riquadro -ombra: 3px 3px 0 0 #F8B763 ) .widget-category-list li ( bordo inferiore: 1px solido #EBEBE3; imbottitura: 10px 0; colore: #c6c6c6; stile carattere: corsivo; ) .widget-category-list li:last-child ( border-bottom: none; ) .widget-category-list li a ( colore: #626262; margine destro: 6px; stile carattere: normale; ) .widget- Category-list li a:before ( content: "\f105"; display: inline-block; font-family: "FontAwesome"; margin-right: 10px; color: #c6c6c6; ) .widget-posts-list li ( border -top: 1px solido #EBEBE3; riempimento: 15px 0; ) .widget-posts-list li:nth-child(1) ( border-top: none; ) .post-image-small ( larghezza: 30%; float: sinistra; margine destro: 15px; .widget-post-title ( float: sinistra; ) /* modulo di iscrizione */ #subscribe ( posizione: relativa; larghezza: 100%; riempimento: 15px 0; ) #subscribe input ( larghezza: 100%; float: sinistra; stile carattere: 0 0 10px; pulsante #subscribe (imbottitura: 0 15px; sfondo: trasparente; altezza: 40px; bordo: nessuno; posizione: assoluta; destra: 0; colore: #EF5A42; cursore : puntatore; dimensione carattere: 18px; ) #subscribe input: focus + pulsante ( sfondo: #EF5A42; colore bianco; ) 10. Stili del piè di paginaDividiamo il footer del sito in tre colonne uguali:
Footer ( imbottitura: 30px 0; sfondo: #3C3D41; colore: bianco; ) .footer-col ( larghezza: 33,3333333333%; float: sinistra; ) .footer-col a ( colore: bianco; ) .footer-col:last- child ( allineamento testo: destra; ) .social-bar-wrap ( allineamento testo: centro; ) .social-bar-wrap a ( imbottitura: 0 7px; dimensione carattere: 18px; )
11. Media query @media (larghezza massima: 768px) ( /* mostra il pulsante per attivare/disattivare la navigazione in alto */ .nav-toggle ( display: block; ) intestazione (imbottitura: 10px 0; ) /* nasconde il menu in alto , annulla il wrapper, posizionalo, spostandolo all'altezza dell'intestazione del sito */ #menu ( max-height: 0; background: white; float: none; position: Absolute; overflow: hidden; top: 63px; right: 0 ; left: 0; margine: 0; z-index: 3; ) /* rende gli elementi dell'elenco bloccati uno sotto l'altro */ #menu li ( display: block; text-align: center ; border-bottom: 1px solid # EBEBE3; margin-right: 0; ) /* annulla l'avvolgimento delle colonne sinistra e destra, imposta la loro larghezza al 100% */ .posts-list, side ( larghezza: 100%; float : none; ) .widget-post-title ( font -size: 1.5em; ) ) @media (max-width: 480px) ( /* annulla l'avvolgimento del logo e allinealo al centro */ .logo ( float : none; margine: 0 auto 15px; display: table; ) .logo span (margine: 0 2px; ) /* posiziona il menu all'altezza maggiore dell'intestazione */ #menu ( top: 118px; ) /* posiziona il modulo di ricerca a sinistra */ #searchform ( float: left; margin-left: 0; ) /* rimuove i bordi superiore e inferiore e allinea il pulsante al centro */ .post-footer ( border- top: none; border-bottom: none; text-align: center; ) /* annulla il posizionamento dei pulsanti dei social media */ .post-social ( position: static; text-align: center; trasforma: none; margin-top : 20px; ) .widget- post-title ( font-size: 1.2em; ) /* annulla il ritorno a capo per le colonne a piè di pagina */ .footer-col ( float: none; margin-bottom: 20px; larghezza: 100%; testo -align: center; ) . footer-col:last-child ( text-align: center; margin-bottom: 0; ) ) 12. Script per il menu mobileIl codice jQuery che abbiamo precedentemente aggiunto al markup della pagina prima del tag di chiusura è responsabile di mostrare e nascondere il menu in alto quando si fa clic sul pulsante (l'altezza del menu viene modificata - da zero a uguale al suo contenuto):
$(".nav-toggle").on("click", function())( $("#menu").toggleClass("active"); ));
I siti Web moderni e lo sviluppo web non possono più essere immaginati senza HTML5 e CSS3, indipendentemente da come li guardi. Qualsiasi progetto, qualsiasi cliente richiede un layout valido, cross-browser e moderno in HTML5 e CSS3 e deve essere adattato ai dispositivi mobili. Se sai come codificare in HTML5 e CSS3 e adattare il progetto ai dispositivi mobili, puoi tranquillamente aumentare il costo di un'ora del tuo lavoro. Bene, se stai creando un sito web per te stesso, questa conoscenza ti aiuterà a renderlo migliore, più funzionale e più conveniente. Di norma, ciò si traduce in un aumento delle posizioni, un aumento del traffico e, di conseguenza, del reddito.
Informazioni aggiuntive
Parte introduttiva
0. Video introduttivo
Informazioni sul corso e come utilizzarlo
1.HTML5. Markup semantico
Informazioni sui nuovi tag: intestazione, navigazione, sezione, parte, articolo, ecc.
2.HTML5. Oggetti multimediali
Inserimento di video e audio senza lettori + attributi aggiuntivi.
3.HTML5. Forme
Lavorare con moduli in HTML5 + nuovi tipi di campi.
4.HTML5. Altre opzioni
Esempi di implementazione di altre funzionalità in HTML5
5. CSS3. Nuove proprietà nei CSS3
Sfumature lineari, raggi, trasparenza, ombre, trasformazione, animazione.
Parte pratica
1. Layout e sorgente PSD
Conoscere la sorgente PSD e abbozzare il layout futuro
2. Layout dell'intestazione
Calcolo delle dimensioni adattive e del layout dell'intestazione + formula per il calcolo di EM e %
3. Layout del blocco "Servizi".
Pianificazione della scena, preparazione delle immagini e layout dei blocchi.
4. Layout del blocco "Portfolio".
Progettazione, classi doppie e impaginazione.
5. Blocco "Portfolio": effetti al passaggio del mouse
Creazione di un effetto hover quando si passa sopra gli elementi utilizzando CSS3.
6. Layout del blocco “Chi siamo”.
Layout di un blocco complicato con posizionamento e pseudo-classi.
7. Layout del blocco “Il nostro Team”.
Preparazione e layout del blocco + creazione di sprite CSS
8. Layout del blocco "Partner".
Layout di un blocco e inserimento di un carosello di immagini tramite JQuery
9. Inserimento di una mappa Yandex
Inserisci una mappa interattiva Yandex a tutta larghezza.
10. Layout del modulo di feedback
Pianificazione di una fase, creazione di un modulo con nuovi tipi di campi.
11. Blocca con i diritti d'autore
Layout del blocco copyright, estensione sprite CSS, inserimento data in PHP
12. Miglioramento e revisione
Aggiunta di una funzione di scorrimento fluido ai blocchi e di un pulsante "Torna all'inizio" (3 opzioni)
13. Miglioramenti e revisioni parte 2
Convalida dei campi nel modulo di feedback (tramite JS) + protezione contro i bot SPAM
14. Adattamento per dispositivi mobili
Adattamento per schermi di tablet e telefoni cellulari + funziona con FireBug
15. Adattamento per dispositivi mobili parte 2
La seconda parte del video di adattamento.
16. Gestore di moduli PHP
Creazione di uno script di gestione in PHP per il modulo di feedback.
17. Modulo di feedback intelligente
Collegamento di uno script per un modulo di feedback con trasmissione di tag UTM e scrittura in un file CSV.
18. Trasferimento in hosting e validazione
Trasferimento della landing page sull'hosting tramite FTP, controllo, accelerazione e impostazione degli obiettivi in Yandex.Metrica.
Gli smartphone stanno diventando parte integrante della vita, quindi la quota del traffico mobile è in costante crescita. Il layout in HTML5 e CSS3 consente di adattare le pagine del browser desktop all'interfaccia dei media mobili. Il videocorso sul layout adattivo è stato creato per consentirti di padroneggiare l'ambiente professionale e rendere il tuo sito web più conveniente.
L'autore del corso "Layout adattivo in HTML5 e CSS3" Oleg Kasyanov è uno sviluppatore web esperto, fondatore della risorsa Internet JoomlaTown.net, blogger e creatore di programmi di formazione per principianti e professionisti esperti.
Progettazione adattiva del sito web - formazioneOgni videolezione è accompagnata da un commento esplicativo dell'autore. Imparerai le funzionalità dell'utilizzo delle tecnologie HTML5 e CSS3, migliorerai le tue capacità di sviluppo e imparerai anche come creare layout personalizzati.
Il videocorso di Oleg Kasyanov consiste in fondamenti teorici, pratica e materiali aggiuntivi. Riceverai le risposte alle seguenti domande:
- qual è la funzionalità nel layout HTML5 e CSS3;
- cos'è il markup semantico;
- come lavorare con diversi tipi di oggetti multimediali;
- quali sono le fasi di creazione delle landing page;
- perché è importante combinare tipi di moduli di pagina e visualizzazioni;
- principali difficoltà nella creazione di una versione mobile del sito.
Il corso “Layout adattivo in HTML5 e CSS3” è accompagnato da template per lavori, script e cheat sheet con codice. Oleg facilita notevolmente il processo di apprendimento, consentendo di padroneggiare effettivamente il lavoro con HTML5 e CSS3 molte volte più velocemente.
Layout adattivo HTML5 e CSS3I risultati del completamento del corso non tarderanno ad arrivare: imparerai ad analizzare la situazione attuale, a vedere il design della futura risorsa web e anche ad apportare modifiche utili. Il corso di Oleg Kasyanov ti aiuterà a padroneggiare il layout adattivo in HTML5 e CSS3.
Ciao cari amici e ospiti del blog! Oggi ti racconterò, ti mostrerò e fornirò per il download gratuito il codice sorgente per creare una pagina responsive in html5 e css3, che sarà utile sia ai principianti che ai webmaster già affermati. Almeno lo spero!
In sei passaggi ti guideremo attraverso un corso di formazione sulla creazione di una pagina responsive in html e css3 per principianti. Questa sarà una pagina reattiva all'abbonamento.
Dopo aver creato questi file e cartelle per le immagini che verranno inserite nella pagina. Devi aprire il file indice e inserirvi il contenuto, che ti darò ora. Puoi modificarlo in base alle tue esigenze. Cioè, cambia tutti i titoli e i contenuti del testo che saranno accettabili per te, così come le immagini.
Per modificare i file puoi utilizzare qualsiasi editor di testo, come un semplice blocco note incluso nella suite Windows o il più comodo Notepad++. Ma ovviamente è meglio usare Adobe Dreamweaver per questo. Guardalo a tua discrezione.
Ecco il contenuto del file indice:
Creazione di una pagina responsive in html5 e css3 per principianti Creazione di una pagina responsive in html5 e css3 per principianti! Ottieni il video tutorial "Creare una pagina responsive in html5 e css3 per principianti in sei passaggi!"
* I tuoi dati non verranno comunicati né ceduti a terzi per scopi commerciali o altro!
* Niente spam, te lo garantisco!
"Creare una pagina responsive in html5 e css3 per principianti in sei passaggi!"
Tutti i passaggi per creare una pagina responsive in html5 e css3:
Passo uno: crea il layout di pagina in html5 e css3
Passaggio due: assegnazione di stili CSS comuni per creare una pagina reattiva in html5 e css3
Passaggio tre: assegnazione degli stili per l'intestazione nella creazione di una pagina reattiva utilizzando html5 e css3
Passaggio quattro: descrizione degli stili CSS per il modulo di iscrizione nella creazione di una pagina reattiva in html5 e css3
Passo cinque: Descrizione dei principali stili di contenuto nella creazione di una pagina responsive in html5 e css3
Passaggio sei: rendere la pagina reattiva in html5 e css3
In sei passaggi ti guideremo attraverso un corso di formazione sulla creazione di una pagina responsive in html5 e css3 per principianti. Questa sarà una pagina reattiva all'abbonamento. Imparerai come farlo, creerai la tua pagina adattiva in html5 e css3 e riceverai anche tutto il materiale sorgente necessario per questo.
Per ottenere questo video tutorial ti basterà inserire il tuo nome e la tua email nei campi situati sotto o sopra, come preferisci!

 Estate
Estate Autunno
Autunno




